앱 아이콘을 만드는 방법: 인사이트와 모범 사례

앱의 아이콘은 잠재 사용자에게 첫인상을 남길 수 있는 첫 번째 기회인 경우가 많기 때문에 올바르게 설정하는 것이 비즈니스에 매우 중요합니다. 모든 앱에는 사용자가 기억하기 쉽고 미적으로도 만족스러운 아이콘이 필요합니다. 이렇게 하면 앱 스토어에서 사용자의 시선을 사로잡아 자연스러운 설치를 유도하는 데 도움이 될 뿐만 아니라 아이콘이 사용자의 홈 화면에 배치될 가능성이 높아집니다. 이번 포스팅에서는 최신 앱 아이콘을 디자인하는 방법을 공유하고, 앱 스토어 아이콘 크기 가이드라인을 다루며, 최적의 결과를 얻기 위해 디자인을 A/B 테스트하는 방법을 살펴볼 것입니다.
앱 아이콘이란 무엇인가요?
앱 아이콘 또는 앱 로고는 사용자의 기기에서 앱을 나타내는 데 사용되는 고유한 이미지입니다. 아이콘은 스마트폰의 설정과 검색창에 표시될 뿐만 아니라 앱 스토어와 구글 플레이 스토어에서 사용자가 앱을 소개하는 첫 화면에도 표시됩니다.
앱 아이콘이 중요한 이유
아이콘은 일반적으로 사용자가 앱을 접할 때 가장 먼저 보게 되는 요소입니다. 아이콘은 브랜드에 대한 첫인상을 제공하고 브랜드 인지도를 구축합니다. 아이콘을 잘 활용하면 전환율을 높일 수 있습니다. 하지만 아이콘은 다양한 용도로 사용되며 각 용도를 고려해야 합니다.
앱 스토어의 앱 아이콘
사용자는 여러 가지 방법을 통해 앱 스토어에서 앱을 볼 수 있습니다. 아이콘은 검색 결과, 추천 페이지, 차트, 카테고리 페이지, 개인화된 추천 및 기타 검색 채널에 표시될 수 있습니다.
앱 스토어에 표시되는 아이콘은 적절한 크기여야 하며, 사용자의 시선을 사로잡고 기억에 남을 수 있어야 합니다. 앱 스토어에서 아이콘의 목적은 사용자가 앱을 설치하도록 유도하는 것입니다.
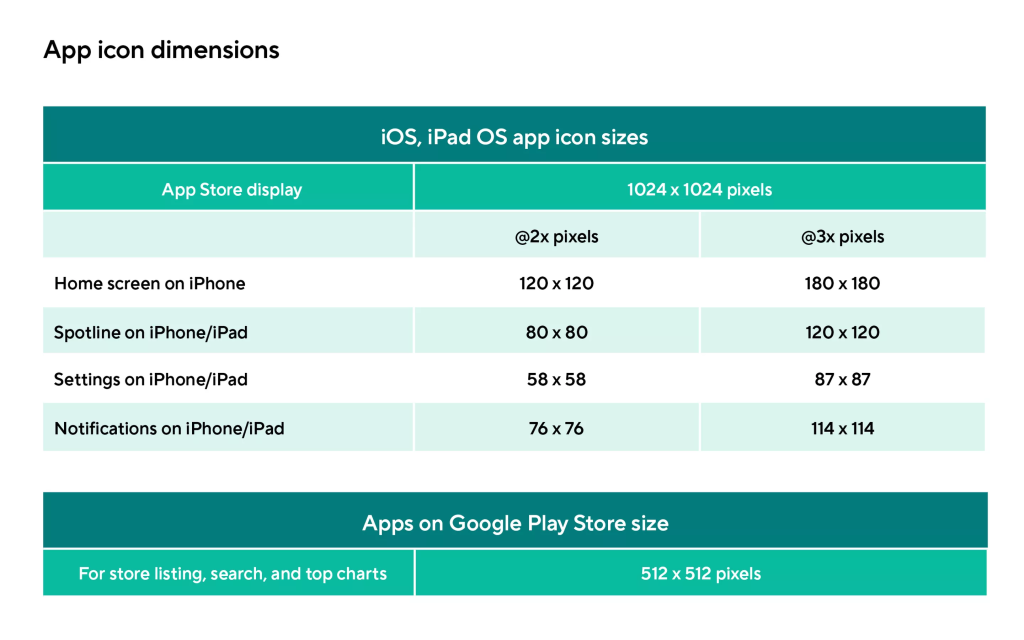
구글 플레이와 앱스토어의 앱 아이콘 크기 가이드라인
아이콘 크기는 앱이 표시되는 디바이스와 앱 스토어에 따라 다르므로 아이콘 크기는 다를 수 있습니다. 사용자가 설정에서 앱 크기를 변경할 수는 있지만, 각 앱 스토어에는 개발자가 따라야 하는 아이콘 크기가 있습니다. 이러한 크기는 앱 스토어의 앱 크기를 표준화하여 앱 스토어 전체에서 앱의 모양이 일관되게 유지되도록 하는 역할을 합니다.
다음은 앱 스토어와 구글 플레이에 대한 앱 스토어 아이콘 크기 가이드라인입니다.

사용자 디바이스에서 앱 아이콘의 모양을 고려하기
앱 설치 후 아이콘은 다른 용도로 사용되지만 똑같이 중요한 역할을 합니다. 아이콘은 홈 화면 페이지, 설정, 새 앱을 검색할 때 표시되는 이미지입니다. 또한 사용자가 즐겨 찾는 앱이 포함된 바로 가기 탭에 표시될 수도 있습니다.
앱의 아이콘을 디자인하거나 브랜드를 변경할 때는 아이콘이 스마트폰 화면에 어떻게 표시될지 고려하세요. 예를 들어, 앱의 기능을 나타내는 단순화된 로고를 사용하면 사용자가 앱을 설치한 이유를 더 쉽게 기억할 수 있습니다.
브랜드 가치를 잊지 않기
앱의 아이콘 디자인은 브랜드 가치를 대표해야 합니다. 예를 들어, 핀테크 앱은 안전하고 안전한 경험을 나타내는 디자인을 우선시하는 반면, 모바일 게임은 제공되는 엔터테인먼트를 우선시할 가능성이 높습니다. 일부 모바일 게임은 즉각적인 인식을 위해 인기 캐릭터의 이미지를 사용할 수 있습니다.
멋진 앱 아이콘은 브랜드 인지도를 높이고 설치를 유도할 수 있지만, 잘못 디자인된 아이콘은 특히 사용자에게 혼란을 주거나 오해를 불러일으킬 경우 설치를 꺼리게 할 수 있습니다.
앱 아이콘 리브랜딩의 예
아래에서는 최근 앱아이콘 리브랜딩의 좋은 점과 나쁜 점, 그리고 미흡한 점에 대해 살펴보겠습니다. 모든 리브랜딩이 성공적인 것은 아니지만, 모두 배울 수 있는 기회입니다.
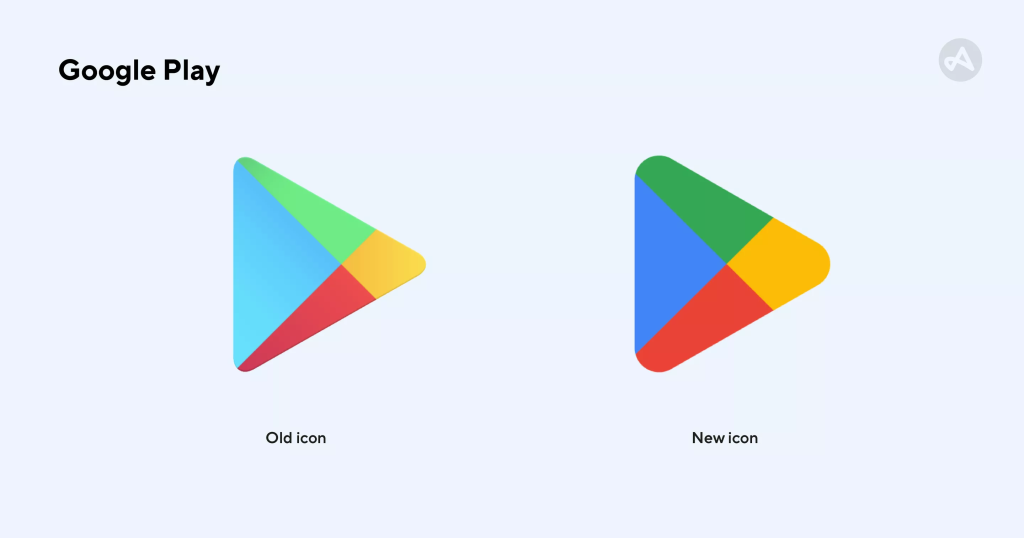
구글 플레이 스토어: 전체 브랜딩과 연계
구글은 구글 플레이 스토어 10주년을 기념하여 안드로이드 앱 스토어의 새로운 브랜드 로고를 공개했습니다. 이전 아이콘과 새 아이콘의 차이는 상당히 미묘합니다. 새 아이콘의 모서리가 더 둥글고 색상이 더 이상 그라데이션이 아닌 균일한 색상으로 바뀐 것을 알 수 있습니다.

이번 리브랜딩의 목적은 더 평평하고 단순한 외관을 채택한 Chrome 로고와 같은 최근 Google의 디자인 변경에 맞추기 위한 것이었습니다. 앱 아이콘에 약간의 변화가 있긴 했지만, 이는 Google이 제품 전반에 걸쳐 통일된 브랜딩을 갖추는 데 중요한 역할을 했습니다.
Instagram: 니즈를 충족하기 위한 진화
- 2010-2016: 목적 표현
지난 12년 동안 Instagram의 아이콘이 진화해 온 과정을 살펴보면, 뛰어난 추론과 반복이 작용한 것을 알 수 있습니다. 2010년 소셜 미디어 앱이 출시되기 전, 아이콘은 사용자가 찍은 사진을 공유하기 위해 만들어진 플랫폼이었기 때문에 실제 폴라로이드 원스텝 즉석카메라를 양식화하여 렌더링 한 것이었습니다.
상표권 문제로 인해 이 디자인은 Instagram의 앱 아이콘에 적용될 수 없었습니다. 이 회사는 재빨리 자체적으로 고유한 카메라 아이콘을 만들기로 방향을 전환했습니다. 하지만 2011년부터 2016년까지의 버전은 마치 ‘그램’으로 셀카를 찍으라고 권유하는 듯한 오버헤드 조명 효과와 카메라 렌즈에 반사된 모습을 볼 수 있습니다.

- 2016: 2016년: 커뮤니티 반영
2016년, 인스타그램이 완전히 새로운 로고를 선보였을 때 세상은 아주 놀라워했습니다. 뉴욕 타임즈는 이를 ‘2016년의 인스타그램 로고 대란’이라고도 불렀죠. 하지만 6년이 지난 지금도 인스타그램은 여전히 건재하며, 이 리브랜딩은 시대를 앞서가는 시도였다고 할 수 있습니다. 렌더링 된 카메라는 인스타그램의 커뮤니티를 더 잘 반영하기 위해 더 밝고 평평해졌습니다.
당시 Instagram의 디자인 책임자였던 이안 스페이터는 직원들에게 5초 동안 기억 속에서 인스타그램 아이콘을 그리게 한 결과, 대부분의 직원들이 무지개, 렌즈, 뷰파인더를 그렸다고 말했습니다. 이러한 요소는 그대로 유지하되 보라색, 분홍색, 노란색을 사용하여 다양하고 다채로운 플랫폼이 되었음을 표현했습니다.
- 2022: 느낌 만들기
2022년 버전의 인스타그램 앱 아이콘은 그라데이션이 업데이트되고 밝아졌으며, 색상에 유동성을 더했습니다. 이 변화를 알리는 블로그 게시물에서 Instagram은 “그라데이션이 생동감 넘치는 색상으로 재탄생하여 빛과 생동감이 느껴지고, 발견의 순간을 알릴 수 있게 되었습니다.”라고 설명합니다. 처음에는 아이콘이 너무 밝아서 화면을 어둡게 해야 한다는 의견이 많았고, 사용자들은 새로운 디자인에 만족하지 못했습니다. 그러나 이러한 소란은 곧 수그러들었고, 마케팅 관점에서 볼 때 사용자 홈 화면의 다른 앱보다 앱을 더 밝게 만드는 것은 전략적인 조치입니다. 이제 사용자들은 다른 앱에 비해 Instagram 앱을 더 잘 알아챌 수 있게 되었습니다.
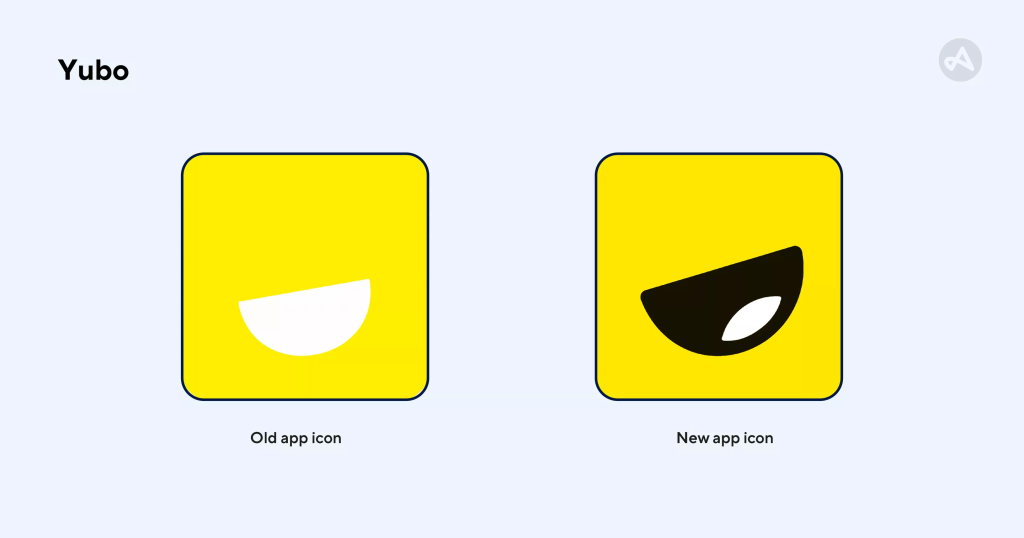
Yubo: 경쟁에서 돋보이는 앱
2015년에 설립된 Yubo는 전 세계 4,000만 명의 사용자를 보유한 라이브 스트리밍 동영상 앱입니다. 이 앱의 주요 타겟층은 12세에서 25세 사이의 젊은 층입니다. 2021년, 유보는 더 친근하고 깔끔한 외관을 위해 새로운 아이콘을 공개했습니다. 앱의 기본 색조인 노란색이 따뜻해져 요부의 포용적 가치와 더 잘 어울리게 되었습니다. 또한 주요 경쟁사 중 하나인 스냅챗의 산뜻한 노란색과도 차별화됩니다.

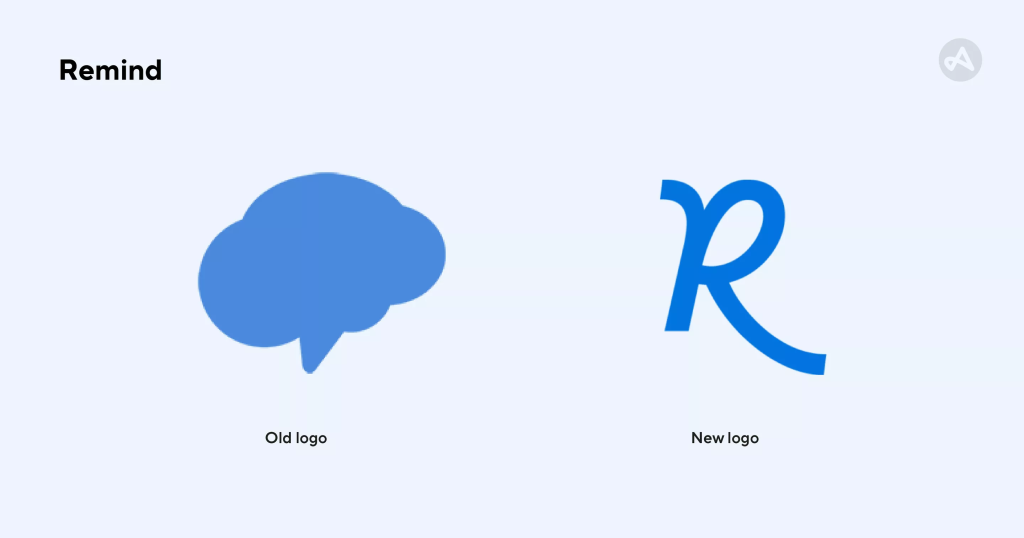
리마인드: 확장된 플랫폼
학교 커뮤니케이션 앱인 Remind는 거의 10년 동안 ‘브레인 클라우드’를 아이콘으로 사용했습니다. 학생, 교사, 보호자를 위한 문자 메시지 서비스로 시작한 Remind는 이후 번역 서비스, 음성 및 영상 통화, 다양한 커뮤니티의 튜터 지원 서비스 등으로 확장되었습니다.
리브랜딩을 하면서 이 회사는 학교에서 필기를 연상시키는 글꼴과 함께 문자 “R”을 새 로고로 선택했습니다. 브랜드 팀은 학습을 위한 커뮤니케이션 플랫폼으로서 진화한 리마인드의 정체성을 보여주고자 했습니다. 또한 새로운 아이콘은 생각이나 메시지 풍선이 있는 다른 많은 앱과 차별화됩니다.

최상의 결과를 위해 앱 아이콘을 A/B 테스트하는 방법
사용자 여정에 중요한 모든 디자인 요소와 마찬가지로, 마케터는 아이콘을 테스트하고 성공을 위해 최적화해야 합니다. 테스트를 통해 앱이 앱 스토어와 설치 후 사용자에게 어떻게 제공되는지 확인할 수 있습니다. A/B 테스트는 데이터 기반 인사이트를 얻고 아이콘이 원하는 결과를 제공하는지 확인할 수 있는 가장 효과적인 방법 중 하나입니다.
A/B 테스트를 수행하는 방법
A/B 테스트는 사용자 경험을 지속적으로 테스트하는 방법입니다. 이를 위해서는 유사한 대상 그룹(그룹 A와 그룹 B)을 만들고 그중 하나를 새로운 변형에 노출시켜 해당 변형이 대상의 행동에 어떤 영향을 미치는지 확인해야 합니다.
이 경우 앱 아이콘의 두 가지 변형을 테스트합니다. 이러한 테스트를 사용하여 변경 사항이 핵심 성과 지표(KPI)에 어떤 영향을 미치는지 파악할 수 있습니다. A/B 테스트에는 아래에 나열된 것처럼 5단계가 있습니다.
1. 가설 개발
첫 번째 질문은 “아이콘으로 무엇을 달성하고 싶으신가요?”입니다. 이 질문에 대한 답을 결정하면 클릭률(CTR), 설치 수, 전환율, 이탈률 등 테스트 중에 모니터링할 KPI를 결정할 수 있습니다. 가설은 변형이 KPI에 어떤 영향을 미칠 것으로 예상하는지에 대한 명확한 계획을 제시해야 합니다. 예를 들어, 앱 아이콘의 색상을 변경하면 더 많은 인스톨을 유도할 수 있다는 가설을 세우거나 모바일 게임 앱에 특정 액션 기호를 추가하면 더 많은 고가치 사용자를 유치할 수 있다는 가설을 세울 수 있습니다.
2. 디자인 팀과 함께 변형 만들기
선택한 KPI를 개선하기 위한 확실한 가설을 세웠다면, 디자이너 또는 디자인 팀에게 각 변형을 만드는 작업을 할당해야 합니다. 테스트에 너무 많은 변수가 포함되지 않도록 아이콘 간에 차이가 하나만 있어야 합니다.
3. 대상 그룹 만들기
다음으로, 동일한 행동을 보이는 두 개의 대상 그룹을 만들어야 합니다. 이는 가설을 증명하고 잘못된 결론을 내릴 수 있는 행동 변수를 제거하는 데 필수적입니다. 예를 들어, 일본의 사용자와 브라질의 사용자 또는 40세 이상의 사용자와 20세 미만의 사용자를 테스트하면 서로 다른 결과가 나올 수 있습니다. 이러한 그룹이 서로 비슷할수록 A/B 테스트 결과에 대한 확신을 가질 수 있습니다.
4. A/B 테스트 캠페인 실행
가설, 디자인 변형, 대상 그룹이 준비되면 테스트 실행을 시작할 수 있습니다. 가설에 따라 유료 캠페인에 초점을 맞추거나 앱 스토어 최적화(ASO)를 위한 변경 사항에 초점을 맞출 수 있습니다. A/B 테스트를 실행할 기간을 설정하는 것이 중요합니다. 이 기간은 가설을 테스트하기에 충분한 데이터를 확보할 수 있을 만큼 길어야 하지만, 테스트를 중단할 수 있는 날짜도 정해져 있어야 합니다.
5. 분석
일정 기간이 지나면 A/B 테스트 결과를 분석하여 변경된 변형이 KPI에 어떤 영향을 미쳤는지, 그리고 이것이 회사 목표에 어떻게 부합하는지 비교할 수 있습니다. 최상의 결과를 얻으려면 반복해야 합니다. 예를 들어, 아이콘에 가장 적합한 색상 팔레트를 찾았더라도 다른 글꼴과 같은 다른 요소를 테스트할 수 있습니다. A/B 테스트에 대한 자세한 내용은 다음 가이드를 참조하세요.
앱 아이콘 디자인 팁
마케터와 디자이너는 A/B 테스트 외에도 몇 가지 모범 사례를 따라 최상의 아이콘을 찾을 수 있습니다.
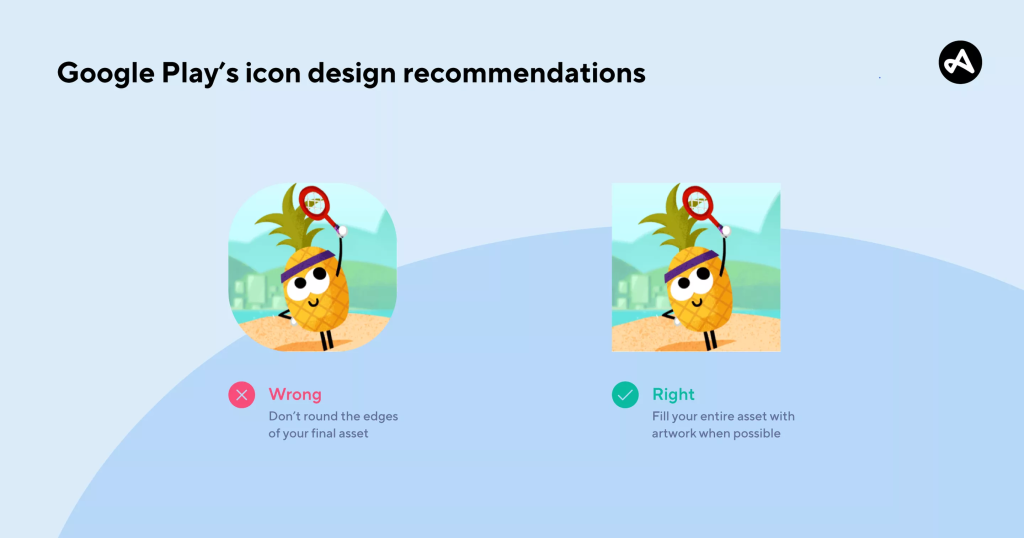
1. 모든 배치에서 앱 아이콘이 어떻게 표시되는지 분석하기
아이콘이 앱 스토어에서 원하는 결과를 제공하더라도 사용자의 기기에서 앱이 어떻게 표시되는지 분석해야 합니다. 또한 다크 모드와 같이 사용자의 디바이스와 웹에서 사용자 설정이 변경되면 디자인에 영향을 미칠 수 있다는 점도 알고 있어야 합니다.
더 좋은 방법은 앱을 출시하려는 플랫폼의 표준 앱 크기 또는 앱 스토어 아이콘 크기 가이드라인을 확인하는 것입니다. 일반적으로 앱 아이콘 크기를 앱 스토어에 가장 잘 맞출 수 있는 방법에 대한 주요 권장 사항을 제공합니다. 아래 예시에서는 개발자에게 앱 스토어 아이콘의 가장자리를 둥글게 만들지 말 것을 권장하는 Google Play의 권장 사항을 확인할 수 있습니다.

2. 미니멀리스트 디자인이 가장 효과적일 수 있습니다
BMW와 같은 자동차 제조업체부터 넷플릭스와 같은 엔터테인먼트 회사에 이르기까지, 업계를 선도하는 많은 브랜드가 로고 디자인을 단순화하여 다양한 용도에 맞게 조정할 수 있도록 합니다. 또한 브랜드들이 3D 디자인에서 벗어나 구글 플레이나 인스타그램의 앱 아이콘 디자인에서 살펴본 바와 같이 보다 평면적인 디자인으로 전환하는 추세도 눈에 띄게 나타나고 있습니다.
앱 아이콘에 미니멀한 디자인을 선택할 때는 디자인 내에서 즉시 알아볼 수 있는 개체를 사용하는 것이 현명할 수 있습니다. 예를 들어, Facebook Messenger와 WhatsApp은 모두 말풍선을 디자인에 사용합니다. 이는 이미 인지도가 높은 브랜드가 아니라면 반드시 고려해야 할 사항입니다.
미니멀한 디자인을 선택하지 않기로 결정했다면 더 자세한 이미지가 앱 아이콘으로 표시되는 방법을 기억하세요. 모바일 디바이스의 평균 앱 아이콘 크기를 고려할 때 많은 세부 사항을 보기 어려울 수 있습니다. 이 점은 모바일 게임에서 캐릭터가 등장하는 경우 특히 중요합니다. 작은 픽셀 이미지에서도 캐릭터를 알아볼 수 있는지 확인하세요.
3. 앱 아이콘에 단일 초점이 있는지 확인하기
디자인에는 사용자의 시선을 사로잡고 알아볼 수 있는 단일한 초점이 있어야 합니다. 넷플릭스는 상징적인 빨간색 “N”을 앱 아이콘으로 사용하여 이 점을 잘 활용하고 있습니다. 이 단일 문자는 알아볼 수 있지만 브랜드 전체 이름보다 식별하기 쉽습니다. 불필요한 단어로 앱 아이콘을 지나치게 복잡하게 만들지 않는 것이 가장 좋습니다. 브랜드 이름을 포함하기로 결정한 경우에도 문구를 최소한으로 유지하세요.
4. 상세하고 패턴이 있는 배경은 피하기
앱이 사용자의 홈 화면 및 배경화면과 충돌하지 않도록 하는 가장 좋은 방법은 세밀하고 패턴이 있는 배경을 피하는 것입니다. 대부분의 인기 모바일 앱은 블록 색상의 배경을 가지고 있습니다. 이러한 배경은 눈길을 사로잡을 뿐만 아니라 사용자들에게 보편적으로 호평을 받을 가능성이 높으며 홈 화면을 검색할 때 앱을 더 쉽게 식별할 수 있습니다.
5. 모바일 앱의 인터페이스 내에서 앱 아이콘을 사용하지 않기
모바일 앱 내에서 앱 아이콘을 사용하면 사용자가 혼란스러워할 수 있습니다. 앱 아이콘은 앱에 액세스 하기 위해 탭할 수 있는 아이콘으로 인식되어야 하므로 다른 용도로 사용하면 사용자 환경이 지나치게 복잡해질 수 있습니다. 그러나 앱 아이콘은 앱 전체에서 사용되는 디자인 요소를 알려야 합니다. 예를 들어, 앱 아이콘의 색상 팔레트를 앱 전체에 사용하여 이 테마에 대한 브랜드 연상을 강화할 수 있습니다.