NNT의 파트너사







Case
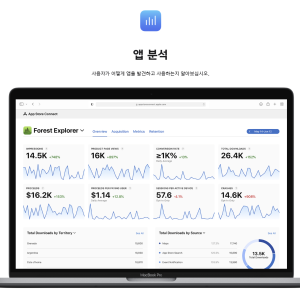
기술과 데이터 기반
마케팅 이슈들, 고민이셨나요?
"Braze, Amplitude 솔루션 도입 시 서포트 해주셔서 불필요한 시행착오를 줄이고 빠르게 실제 사용하는 단계에 이를 수 있었습니다. 개발자의 컨설팅이 함께 이루어져서 관련된 개발팀과의 커뮤니케이션에도 도움을 많이 받았습니다. … 광고 크리에이티브 개선, 미디어 플래닝, 내부 마케팅 리포팅 방식을 정립했습니다."
- 모빌리티 서비스 마케터
"처음 디지털 마케팅이란 펜을 잡았을 때, 누구에게도 기댈 수 없어서 혼자 아등바등했는데, 컨설팅이 초등학교 1학년 수준부터 차근차근 알려주어 내가 길을 잘 가고 있는지 파악할 수 있게 도와주었습니다. 앞이 보이지 않는 마케터에게 북극성 같은 변하지 않는 길잡이가 되어 주었습니다."
- 펄핏, 마케팅 매니저
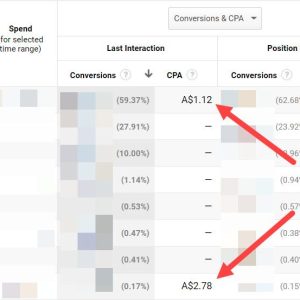
"회사의 스케일업 과정에서 마케팅과 데이터 분석 자문을 받았습니다. 리텐션과 퍼널 전환율 데이터 분석을 통해 마케팅 전략을 수립했습니다. … 자문을 통해 도출한 마케팅 전략이 성공적으로 실행하여, 3개월간 2배 이상 집행 비용을 늘리면서도 효율을 개선할 수 있었습니다."
- 대형 커머스 스타트업 비즈니스 총괄
OUR SERVICE
최적의 솔루션을
설계하고 제안합니다.
Partner with