앱 아이콘을 돋보이게 하는 9가지 꿀팁
앱 아이콘은 앱 스토어의 첫인상과 모바일 애플리케이션의 클릭률(CTR)에서 매우 중요한 역할을 합니다. 구글 플레이 스토어에 이미 200만개가 넘는 앱이 있기 때문에, 최적화된 앱 아이콘을 갖고 경쟁사들과 차별화하는 것이 굉장히 중요해요. 아래에서 앱 아이콘을 돋보이게 할 수 있는 9가지 팁을 알려드릴게요! 사용자의 관심을 끌어 즉시 앱 다운로드로 이끄는 아이콘을 만들고 싶으신가요? 그렇다면 여러분의 목표는 독특한 앱 아이콘을 디자인하는 것 뿐만 아니라 앱의 주요 기능을 아이콘에 묘사할 수 있어야 하는 것입니다. 최적화된 앱 아이콘을 디자인하기 위한 9가지의 팁을 살펴보세요.
앱 아이콘 디자인은 심플하게!
앱 아이콘은 이해하기 쉽고 명확해야 합니다. 한눈에 띄지 않는 여러 가지 특징이나 많은 세부 정보를 표시하는 아이콘은 비효율적입니다. 아이콘이 너무 복잡하면 앱이 무엇인지 사용자에게 전달하지 못한다는 단점이 있습니다.
그렇다면, 최근 Google이 발표한 다음 지침을 따르는 것이 좋습니다.
- 구글은 앱 아이콘에 기능을 암시하는 키워드를 포함시키는 것을 금지하고 있습니다.
- 또한 앱에 대해서 사용자가 오해할 수 있는 앱 아이콘의 그래픽 요소를 사용하지 않는 것이 좋습니다. (예: 설치를 장려하기 위한 부가적인 텍스트를 사용하지 않는 것)
- 구글은 앱 아이콘에서 이모티콘이나 이모티콘, 특수문자 반복 사용을 지원하지 않습니다.
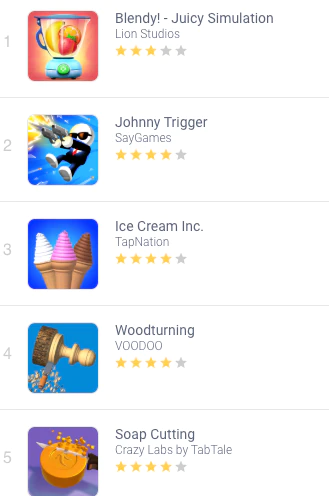
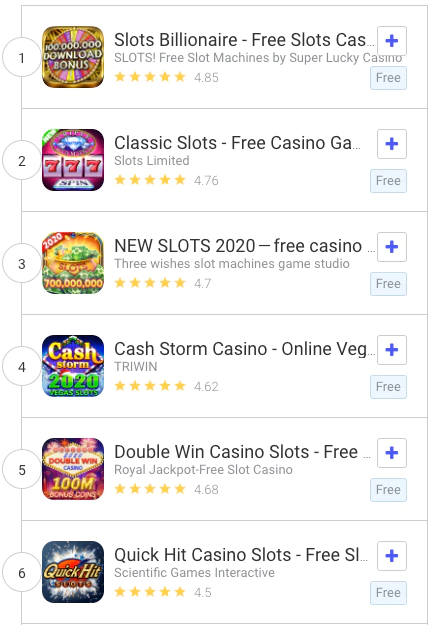
아래의 사진을 보면, 구글 플레이의 상위 무료 게임들은 일반적으로 하나의 포인트에만 초점을 맞춘 심플한 디자인으로 두드러지는 것을 알 수 있습니다.

강렬한 컬러 사용하기
앱 아이콘의 컬러을 선택할 때는 먼저 컬러가 앱의 정체성과 일치하는지 확인해야 합니다. 또한 밝고 활기찬 색상은 당신의 앱이 사용자의 관심을 끌 수 있도록 도와줍니다. 하지만 너무 많은 컬러를 사용하는 것은 금물입니다. 한 두 개의 메인 컬러로도 충분합니다. 심플한 아이콘은 복잡한 아이콘보다 훨씬 더 많은 전환을 유도할 것입니다.
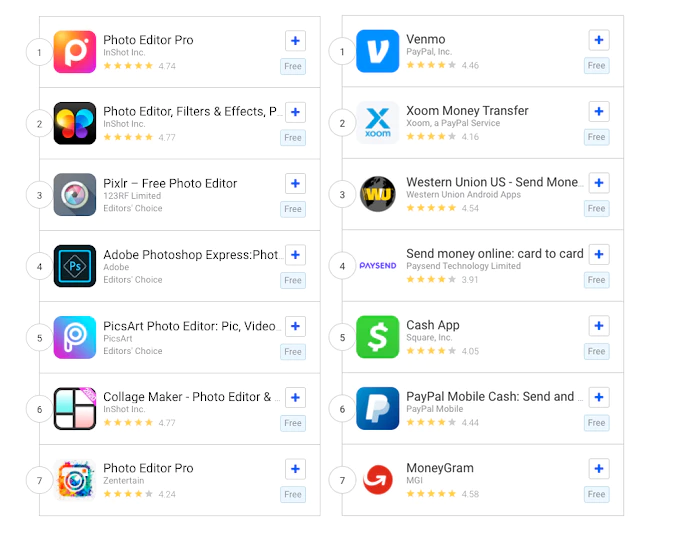
아래 예시에서 포토 에디터와 픽스아트의 밝은 색상은 앱이 경쟁사보다 돋보인다는 사실을 알 수 있습니다. 또한 벤모와 캐시 앱은 즉시 사용자의 시선을 사로잡고 있죠.

강렬한 색상을 사용하여 눈에 띄는 앱의 예. 사진 편집 앱과 송금 앱의 미국 구글 플레이 스토어의 실시간 검색 결과.
또한 경쟁사의 앱을 살펴보고 컬러 패턴을 분석하는 것을 추천합니다. 하지만 이 경우에는 다른 앱과 비슷한 느낌을 주는 아이콘이 만들어지게 되는 문제가 생길 수 있습니다. 모든 사람들은 자신의 앱을 차별화하는 컬러 구성과 디자인을 고안해 내고 싶어 하기 때문이죠.
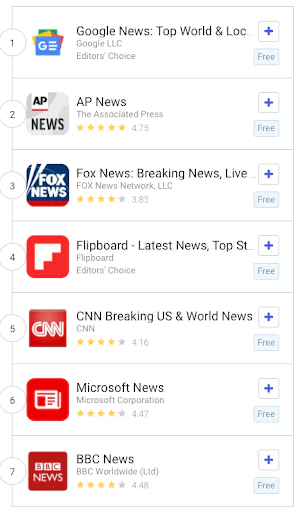
예를 들어 구글 플레이 스토어에서 ‘뉴스’라는 키워드를 검색해보니 상위권 뉴스 앱 중 4개가 빨간색을 메인 컬러로 사용하고 있습니다. 그렇다 보니 결과적으로는 이러한 앱들 중 어느 것도 실제로 눈에 띄지 않습니다.

대부분의 앱은 빨간색을 사용하며 눈에 잘 띄지 않는다.
앱 아이콘에 과도한 텍스트 사용은 금물!
쓸데없는 텍스트보다는 앱 아이콘을 보면 단번에 저절로 이해되는 것이 훨씬 더 중요합니다. 앱 아이콘은 일반적으로 단어를 포함하지 않을 때 한눈에 잘 들어옵니다. 이는 시각적으로도 덜 혼란스러울 뿐만 아니라, 더 많은 클릭률을 발생시킵니다.
추가로, 모바일 기기에서는 앱 아이콘이 비교적 작게 표시된다는 점을 명심해야 합니다. 많은 양의 텍스트를 사용하면 조잡스러워 보일 뿐만 아니라 사용자는 앱의 기능을 이해조차 하지 못할 것입니다. 또한 새로운 국가로 앱을 배포하기로 결정할 경우 텍스트를 추가하면 현지화 문제가 발생할 수 있다는 점에 유의해야 합니다.
예를 들어, 카지노 게임 앱은 많은 컬러의 조합을 사용하고 아이콘에 텍스트를 추가하는 경향을 보이고 있습니다. 카지노 앱은 사람들의 모든 감각을 끌어들이기 위해 고안된 반면, 이 화려한 디자인이 다른 종류의 앱에 쓰이게 된다면 오히려 더 어수선해 보이기 때문에 이는 검색 결과에서 반드시 앱을 돋보이게 하는 방법은 아닙니다. 또한 텍스트를 추가하고 싶다면, 글꼴의 가독성과 아이콘에 혼잡하지 않는지 확인해야 합니다.

영국 구글 플레이 스토어의 “카지노 게임”에 대한 라이브 검색 결과.
높은 인지도를 가진 브랜드만 로고 사용하기
개발자들은 때때로 그들의 브랜드 로고를 사용하는 것이 그들의 앱 아이콘에게 좋은 아이디어인지 궁금해 합니다. 앱 아이콘에 브랜드 로고를 사용하는 것은 더 강한 브랜드 충성도와 더 강한 이미지를 만들어낼 수 있습니다. 이러한 방법은 브랜드가 이미 꽤 인지도가 높고 두드러진 시각적 아이덴티티를 가지고 있을 때 더 효과적입니다.
그러나 로고가 일반적으로 알려지지 않은 경우에는 로고를 추가하는 것을 추천하지 않습니다. 당신의 앱이 당신의 사람들에게 빨리 이해되기를 원하겠지만, 오히려 로고의 인지도가 낮은 상황이라면 로고는 사람들의 주의를 끌지 못하고 사용자가 당신의 앱을 건너뛰게 될 것입니다.
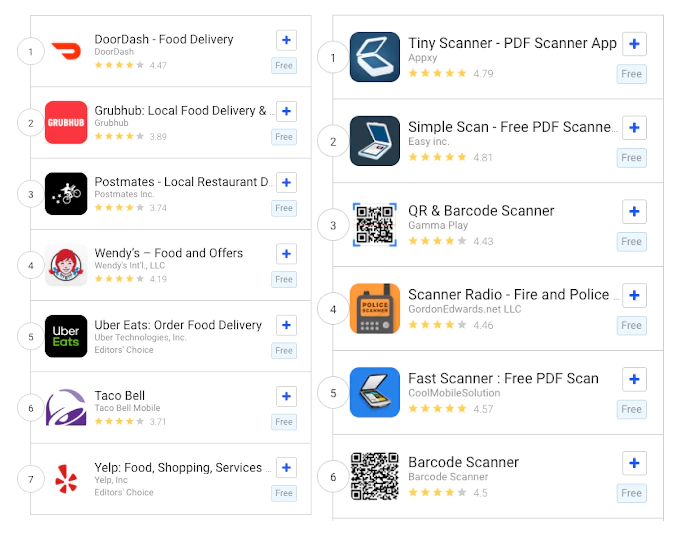
예를 들어 ‘음식’을 검색할 때 표시되는 앱은 이름이나 로고가 잘 알려진 유명 브랜드입니다. 그렇기 때문에 아이콘에 로고를 사용하면 사용자가 검색 결과에서 앱을 빠르게 인식할 수 있습니다. 반면 유틸리티 앱은 앱스토어에서 브랜드 인지도가 떨어집니다. 따라서 브랜드 이름이나 로고보다는 앱의 내용을 설명할 수 있는 단순한 아이콘이 더 효과적일 것입니다.

영국 구글 플레이 스토어의 “음식” 및 “스캐너 앱”에 대한 실시간 검색 결과.
다크 모드를 위한 디자인
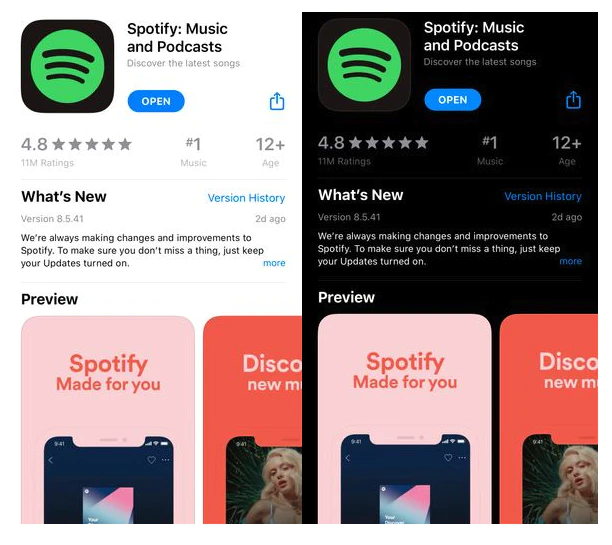
iOS 13에서 애플은 가장 기대되는 기능 중 하나인 “다크 모드”를 발표했습니다. 다크 모드는 모든 화면, 컨트롤, 메뉴 등에 어두운 시스템 외관을 사용합니다. 그렇기 때문에 아이콘을 디자인할 때 아이콘이 돋보이면서 흰색 또는 검은색 배경과 섞이지 않아야 합니다. 처음부터 앱의 컬러에 미리 염두하고 많은 주의를 기울인다면 향후 일어날 많은 복잡성을 최소화하는 데 도움이 될 수 있습니다.

시즌성을 위한 아이콘 업데이트
특히 할로윈, 크리스마스, 새해와 같은 특별한 휴일에 앱 아이콘을 때때로 업데이트하는 것은 매우 중요합니다. 그렇다면 사용자들이 당신은 끊임없이 새로운 기능을 구현하고 사용자들을 사로잡기 위해 많은 시간과 노력을 들인다는 것을 알고 높이 평가하게 될 것입니다.
업데이트 시 아이콘이 반드시 완전히 새롭게 탈바꿈 할 필요는 없습니다. 예를 들어, 트리비아 크랙(Trivia Crack)을 봅시다.이 앱의 아이콘은 계절이나 특별한 경우에 따라 자주 바뀝니다. 아래 아이콘은 기본적인 캐릭터는 계속 유지하면서 시즌에 따라 조금씩 바뀌는 모습을 확인할 수 있습니다.

경쟁업체와 앱 아이콘 차별화
아이콘을 만들기 전에 경쟁업체가 어떻게 하고 있는지 확인해 보세요. 경쟁사 앱을 모니터링하여 아이콘을 차별화하거나 개선하는 방법에 대한 영감을 얻을 수 있습니다.
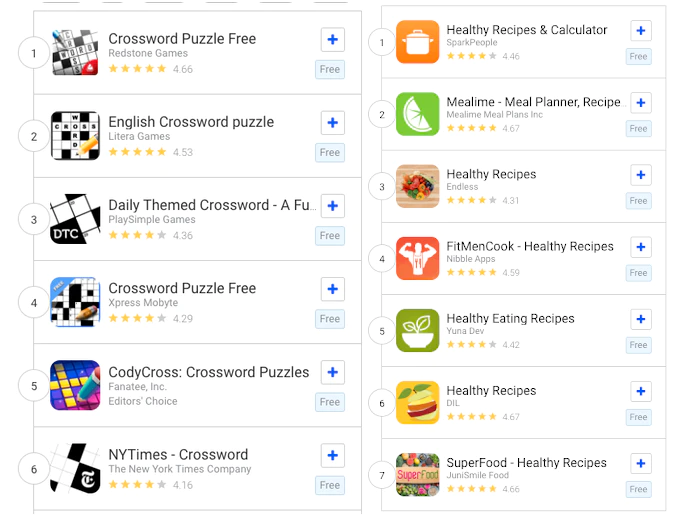
다음 예시에서는 다른 크로스워드 퍼즐 게임과는 다른 강렬한 컬러 팔레트를 사용하여 검색 결과에서 5위의 코디 크로스(Cody Cross)가 얼마나 돋보이는지를 확인할 수 있습니다. 또한 “건강한 레시피”를 검색했을 때, 음식 픽토그램으로 가득한 앱 아이콘들 사이에서 눈에 띄는 앱들의 공통점은 앱 아이콘에 식재료의 실제 이미지를 보여줌으로서 차별화된 모습을 보여주고 있다는 것입니다.

경쟁업체와 차별화되는 앱의 예. “크로스워드 퍼즐”과 “건강한 요리법”을 위한 미국 구글 플레이 스토어의 실시간 검색 결과.경쟁업체의 A/B 테스트로부터 배우기
경쟁사들의 A/B 테스트를 보고 그들에게 무엇이 효과가 있는지 확인할 수 있습니다. 타임라인 기능으로 앱이 A/B 테스트를 실행하는 시기를 자동으로 식별하고, 경쟁업체가 어떤 버전에 대해 테스트하고 있는지 이해할 수 있습니다.
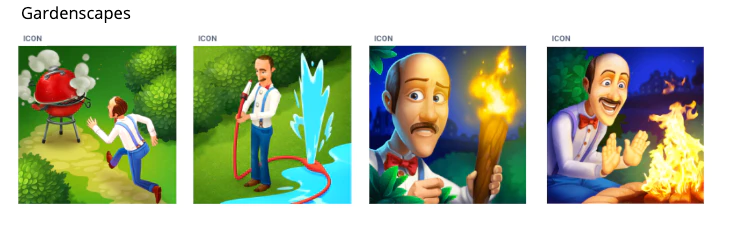
아래 사진을 보면, 가든스케이프(Gardenscapes)가 어떤 아이콘이 앱으로 가장 많은 트래픽을 유발하는지 보기 위해 다양한 배경, 감정, 상황 및 색상을 테스트하면서 여러 번 아이콘을 변경했다는 점을 확인할 수 있습니다.

디자인 테스트 및 학습
아이콘을 디자인할 때 개인의 취향이 반영되어 변환율에 방해가 되지 않도록 주의하세요. 항상 A/B는 아이콘을 테스트하여 사용자에게 앱 다운로드를 권장하는 데 가장 적합한 버전을 파악하는 것이 좋습니다. 색상, 배경, 특징이나 캐릭터와 같은 다양한 요소들을 테스트할 수 있습니다.
아이콘을 디자인하는 것은 어려울 수 있지만, 위의 9가지 꿀팁들이 도움이 되기를 바랍니다. 평범한 것으로부터 벗어나 당신의 앱에 반향을 일으키는 아이콘을 제작하는 것을 두려워하지 마세요!